In the next blogs, I will attempt enhancing Share to add a 'create' button along side of the 'upload' button in the 'document Library' section which will open an in-place WYSIWYG editor to create html based content. In preparation for this, I will look at similar code implemented to post a blog entry.
In Share (Slingshot), creating or selecting a site from the dashboard 'sites' dashlet opens the site dashboard. The top navigation provides buttons to select 'Blog' to view and enter blog entries. Selecting 'blog' creates the URL:
http://localhost:8080/share/page/site/mc/blog-postlistOne of the difficulties in getting your head around working with Surf based web applications is understanding how everything is connected together. I will attempt to show how the bloglist page is rendered.

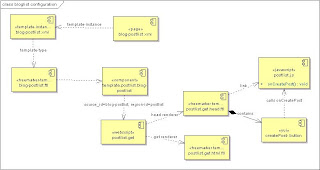
This diagram shows my map of the dependencies of the various xml, javascript and freemarker files that assemble the bloglist page.
Decomposing the url, we see the pattern /page/* which maps to the pageRendererServlet. Using the 'config/alfresco/web-framework-config-application.xml' which defines url patterns to find the /site/{site}/blog-postlist from the object model defined in xml files, found according to the search path for the types of components it is looking for (see previous blog).
'site-data/pages/blog-postlist.xml' defines a page model object for the page. It refers to a template instance blog-postlist.xml.
'site-data/template-instances/blog-postlist.xml' defines a template-instance model object which refers to the template-type found using org/alfresco/blog-postlist
'templates/org/alfresco/blog-postlist.ftl' is found as the search for template types assumes a freemarker template at the path defined if not explicitly defined see surf developer documentation. This template works in conjunction with component definitions to associate components with regions defined in the source template.
'site-data/components/template.postlist.blog-postlist.xml' provides component mapping to region 'postlist' in source id 'blog-postlist', mapping to a component found by url '/components/blog/postlist'
'site-webscripts/org/alfresco/components/blog/postlist.get.desc.xml' ui webscript is registered to the url pattern defined for the template and uses 'postlist.get.head.ftl' and 'postlist.get.html.ftl' as renderers.
'site-webscripts/org/alfresco/components/blog/postlist.get.head.ftl' links to the 'postlist.js' javascript.
'source/web/components/blog/postlist.js' among other things defines a yui button to create a blog post (createPost-button), which when pressed will call the onCreatePost action handler.
'site-webscripts/org/alfresco/components/blog/postlist.get.html.ftl' renders the Blog post list page, including the 'createPost-button' yui button. Clicking on this button calls the onCreatePost action handler defined in postlist.js' which will in tern compose the url
http://localhost:8080/share/page/site/mc/blog-postedit?container=blog
This page renders a WYSIWYG editor configured to allow creation of blog entries.
No comments:
Post a Comment